使用apitrace分析OpenGL程序性能
作者:hws000(hws.000#163.com)
声明:版权所有,转载请联系作者。
出处:https://blog.simbot.net/index.php/2017/12/09/apitrace/
apitrace支持Linux、OS X、Windows系统,可以分析OpenGL、Direct3D API,本文主要在Linux下完成,分析目标是chrome浏览器。
官网:http://apitrace.github.io/。在官网最下边列了好多性能分析工具,有兴趣的同学可以把这些都用一下,各有特色。其实最开始做性能分析的时候用的是Intel的Graphics Performance Analyzers,但GPA只能用在Intel的显卡上,并且貌似不能分析chrome。
官方使用说明:https://github.com/apitrace/apitrace/blob/master/docs/USAGE.markdown
1.用来分析chrome的命令行参数
apitrace trace –api gl /usr/lib/chromium-browser/chromium-browser –ignore-gpu-blacklist –single-process http://127.0.0.1/Cesium-1.36/Apps/Sandcastle/gallery/Hello%20World.html
2.将结果重现并输出到chromium-browser.retrace文件的命令
apitrace replay –pgpu –pcpu –ppd chromium-browser.trace > chromium-browser.retrace
包含如下信息:
# call no gpu_start gpu_dura cpu_start cpu_dura vsize_start vsize_dura rss_start rss_dura pixels program name
只看特定关键函数的命令:
grep -E ‘glDrawElements|frame_end|glClear$|glBlitFramebuffer’ chromium-browser.retrace > 1.txt
3.比replay更强大易用的工具qapitrace
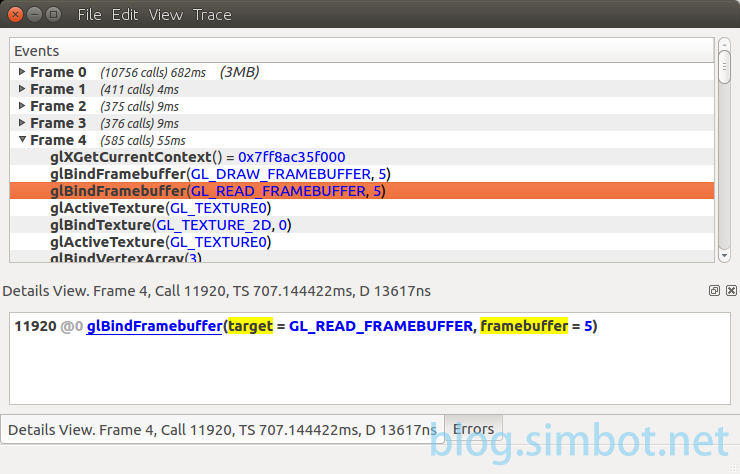
启动命令:qapitrace chromium-browser.trace

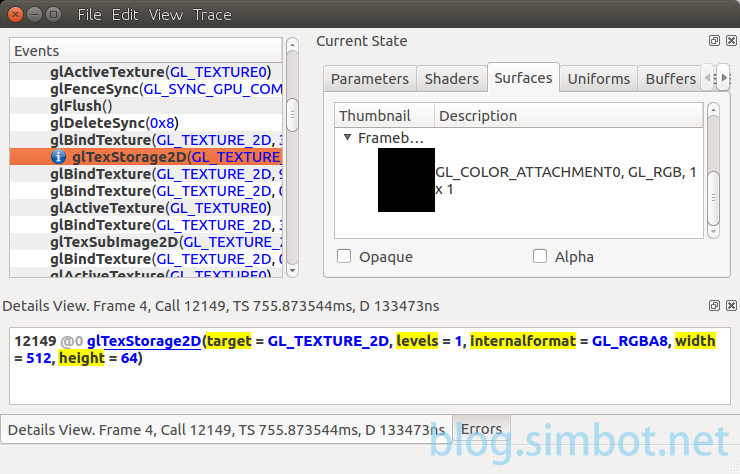
可以按帧显示每帧的信息,双击某个函数可以在右侧显示调用时的状态。

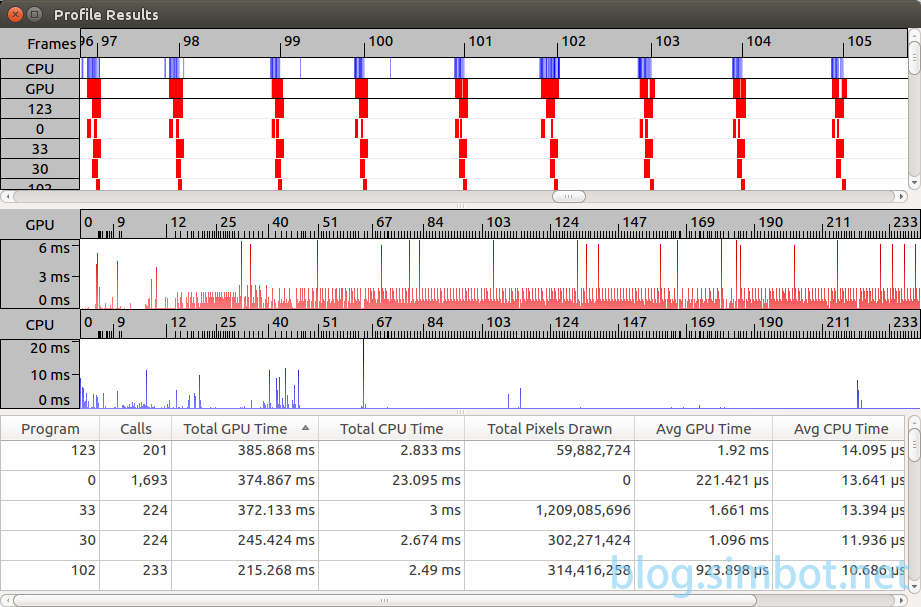
选中工具栏Trace下的Profile功能,会执行与replay相同的动作,并将结果更直观的展示出来。

界面从上到下依次为:Frames,帧号;CPU,处理器端的执行顺序和时长(用宽度表示);GPU,显卡draw函数的执行顺序和时长;编号n,第n个shader的执行情况;GPU、CPU的执行时长(高度);Program,shader的执行情况。
将鼠标放到某个函数上会出现提示信息,双击会在主窗口中显示当前函数。
4.总结
用apitrace做性能分析时,会将所有数据保存到记录文件,replay时从文件中读取数据和函数参数,重新执行绘制过程并记录CPU、GPU的时戳。由于replay是直接从记录文件读取数据,缺少CPU端的真正的执行过程,所以时戳并不准确,但GPU的耗时计算是正确的。本文的截图是用的改进过的程序,时戳已经正确(所以能看到帧间的空白期),qapitrace主界面也稍微做了一点改动。程序的详细分析和修改会在下一篇文章中介绍。
本文补的是前几个月的成果,重新执行chrome进行分析的时候发现不能正常启动,此时chrome并未单进程运行,将插件功能禁用问题解决。。。差点要背一个闭着眼写文章的锅。。。。